Fehlerbehandlung mit Express 5

Gute von schlechten Programmen unterscheiden sich oftmals darin, wie sie mit Fehlern umgehen. Eine Upstream-API kann nicht erreicht werden oder liefert unerwartete Ergebnisse, eine Datenbank kann nicht erreicht werden oder es tritt ein gar nicht vorher erdachter, unerwarteter Fehler auf. In all diesen Fällen sollte das Frontend über den Fehlerstatus informiert werden.
Um möglichst lesbaren Code zu schreiben, empfiehlt es sich Fehler entweder dort zu behandeln, wo sie auftreten und dann aus dem Endpunkt zurückzukehren oder man wählt einen Errorhandler mit next. Neu in Express 5 ist, dass der next-Errorhandler nun automatisch aufgerufen wird, sobald entweder ein Promise rejected wird oder eine await-Anweisung einen Fehler zurückgibt.
Bereits mit Express 4 ist es möglich async/await-Code auszuführen. Davon machen wir gebraucht. Sämtliche Routen werden daher mit dem async-Keyword aufgerufen:
router.post('/', validateObjectMW(counsellingSchema), async (req, res) => {
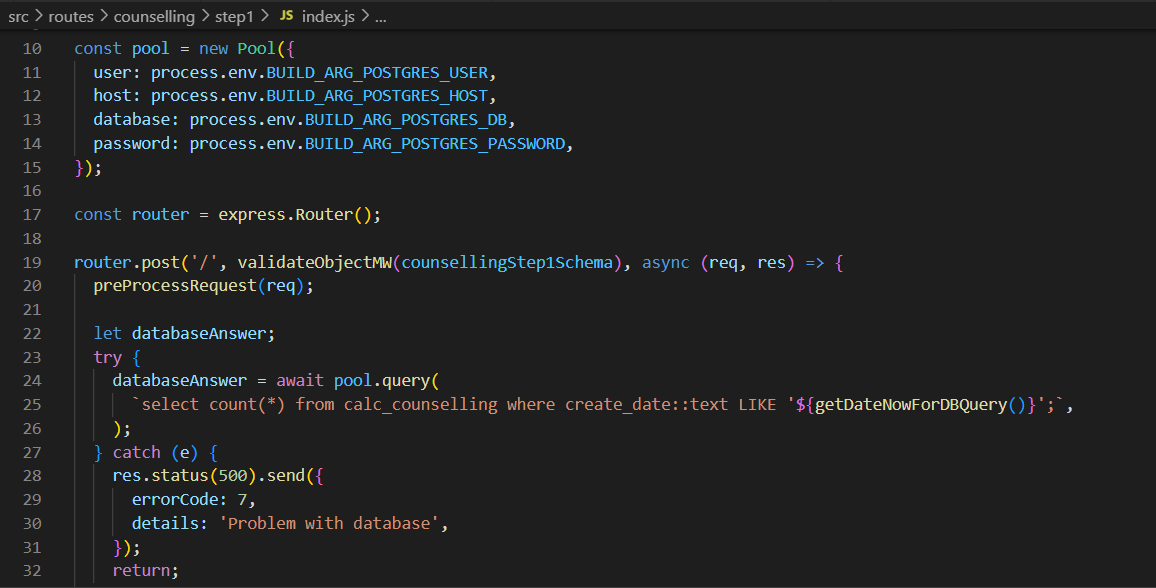
...Das Errorhandling kann mit Express 4 entweder direkt an Ort und Stelle oder mit dem Next-Handler erledigt werden. Ein Beispeil für ein direktes Handling ist in folgendem Codebeispiel zu sehen. Nachteilig hier ist, dass die Fehlerbehandlung den Code unnötig unübersichtlich macht, da für jeden möglichen Fehler, der ausgegeben werden soll, mehrere Zeilen Code stehen.
try {
databaseAnswer = await pool.query(
`select count(*) from calc_counselling where create_date::text LIKE '$1';`,
${getDateNowForDBQuery()}
);
} catch (e) {
res.status(500).send({
errorCode: 7,
details: 'Problem with database',
});
return;
}
}Alternativ kann auch mit Express 4 (und natürlich auch 5) die Behandlung von Fehlerzuständen an eine Fehlerfunktion weitergegeben werden. Hierzu bedient man sich des Next-Statements. Dadurch wird der Code in der Hauptfunktion deutlich übersichtlier.
try {
databaseAnswer = await pool.query(
`select count(*) from calc_counselling where create_date::text LIKE '$1';`,
${getDateNowForDBQuery()}
);
} catch (e) {
next(e)
}
}Mit Express 5 kann der Code noch einmal deutlich übersichtlicher und kürzer gestaltet werden. Ein eventueller Fehler wird direkt abgefangen und die Next-Routine aufgerufen. Dies ist sehr komfortabel und kurz und in der Hauptfunktion kann dann kurz und bündig die Logik des Programms ausprogrammiert werden.
databaseAnswer = await pool.query(
`select count(*) from calc_counselling where create_date::text LIKE '$1';`,
${getDateNowForDBQuery()}
);